AngularJS灵异代码事件
事情原委
router_sys.js源代码如下:

自己在html路由跳转的代码如下:

但是在实际路由过程中,却路由到了下面的状态,相应的页面中去。
诡异的是在UC上第一次路由正常,第二次还是路由到下面的状态!路由命名是没有问题的,却执行到别路由中去了。费解!
驱除内鬼
内鬼一时还真找不出来。
尝试通过编写点击事件在函数内路由至所需页面,结果还是不可达。
- //路由至新增药店
- $scope.doAdd = function(){
- alert("SHQ");
- $state.go('SHQ');
- };
提示错误如下:
Could not resolve 'SHQ' from state 'shopManag'
把路由中的shop_set_dtl.html页面注释掉,居然还能路由!地址居然还显示!如何是好?

这个问题已经超出了自己的能力范围,实在是没有办法!
真相大白
呵呵....不要管我,让我哭会!为自己的过错哭会
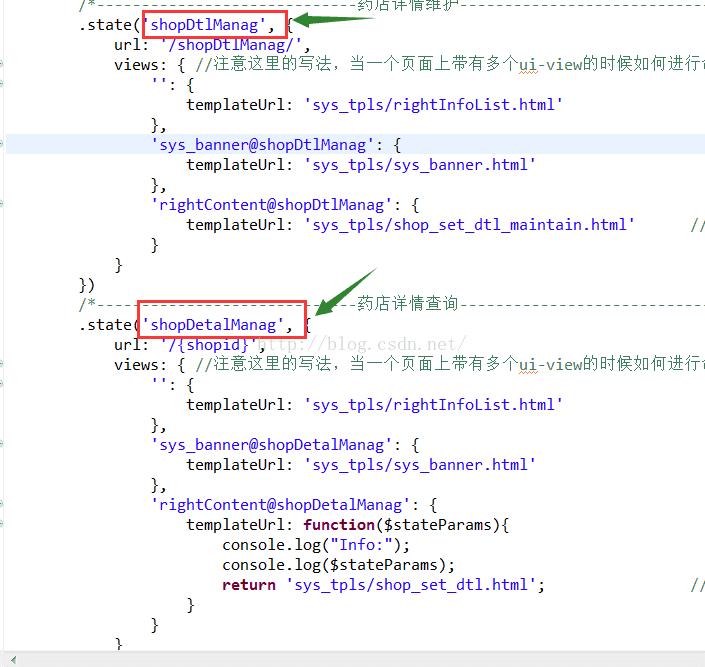
原来自己写有3个路由分别为router.js、router_sys.js、router.shop.js,我就纳了闷了,我说怎么该路由死活都不对呢,原来问题就出在第一个路由上。第一个路由中的路由这是自己给自己埋的一颗雷啊!雷区如下:
- //TODO(待考虑)
- /*-----------------------药店详情维护------------------------*/
- .state('shopDtlManag', {
- url: '/shopDtlManag/',
- views: { //注意这里的写法,当一个页面上带有多个ui-view的时候如何进行命名和视图模板的加载动作
- '': {
- templateUrl: 'sys_tpls/rightInfoList.html'
- },
- 'sys_banner@shopDtlManag': {
- templateUrl: 'sys_tpls/sys_banner.html'
- },
- 'rightContent@shopDtlManag': {
- templateUrl: 'sys_tpls/shop_set_dtl.html'
- }
- }
- })
这样就不难解释为何会出现以上灵异事件了。
将之替换为如下代码,问题迎刃而解!
- /*---------------------------新增药店-----------------------------*/
- .state('shopAdd', {
- url: '/shopAdd/',
- views: { //注意这里的写法,当一个页面上带有多个ui-view的时候如何进行命名和视图模板的加载动作
- '': {
- templateUrl: 'sys_tpls/rightInfoList.html'
- },
- 'sys_banner@shopAdd': {
- templateUrl: 'sys_tpls/sys_banner.html'
- },
- 'rightContent@shopAdd': {
- templateUrl: 'sys_tpls/shop_add.html' // 路由至新增药店页面
- }
- }
- })
亡羊补牢
既然错误已犯,自己就要悔过了。必须得把这可盲雷拆掉!
不过看过代码,感觉这可暗雷不好拆除。当初自己是本着药店端和后台管理端可以分开登录来设计的。
当初的项目需求是实现两个管理端分别进入自己的登录界面,分别为index_sys.html和index_shop.hml。而自己起初是将两者置于一起的,后来为了分离后,应对交易调用错误如何处置的情况,故保留了index.html。
拆雷时,须将index.html与router同时拆除。
其实,经过对比发现router_sys.js与router.shop.js的唯一不同之处在于以下划红线部分代码:
- $stateProvider
-
- .state('index', {
-
- url: '/index',
-
- views: {
-
- '': {
-
- templateUrl: 'sys_tpls/home.html'
-
- },
-
- 'sys_login@index': {
-
- templateUrl: 'sys_tpls/sys_login.html'
-
- }
-
- }
-
- })
经过不断测试,自己必须将这颗暗雷拆除。
经过调试,查出暗雷之后,程序运行正常!╰( ̄▽ ̄)╮
美文美图




评论记录:
回复评论: