class="hljs-ln-code"> class="hljs-ln-line">transformers>=4.38.2 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="2"> class="hljs-ln-code"> class="hljs-ln-line">timm>=0.9.16 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="3"> class="hljs-ln-code"> class="hljs-ln-line">accelerate class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="4"> class="hljs-ln-code"> class="hljs-ln-line">sentencepiece class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="5"> class="hljs-ln-code"> class="hljs-ln-line">attrdict class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="6"> class="hljs-ln-code"> class="hljs-ln-line">einops class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="7"> class="hljs-ln-code"> class="hljs-ln-line"># for gradio demo class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="8"> class="hljs-ln-code"> class="hljs-ln-line">gradio class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="9"> class="hljs-ln-code"> class="hljs-ln-line">gradio-client class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="10"> class="hljs-ln-code"> class="hljs-ln-line">mdtex2html==1.3.0 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="11"> class="hljs-ln-code"> class="hljs-ln-line">pypinyin==0.50.0 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="12"> class="hljs-ln-code"> class="hljs-ln-line">tiktoken==0.5.2 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="13"> class="hljs-ln-code"> class="hljs-ln-line">tqdm==4.64.0 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="14"> class="hljs-ln-code"> class="hljs-ln-line">colorama==0.4.5 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="15"> class="hljs-ln-code"> class="hljs-ln-line">Pygments==2.12.0 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="16"> class="hljs-ln-code"> class="hljs-ln-line">markdown==3.4.1 class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="17"> class="hljs-ln-code"> class="hljs-ln-line"> class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="18"> class="hljs-ln-code"> class="hljs-ln-line">timm class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="19"> class="hljs-ln-code"> class="hljs-ln-line">attrdict class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="20"> class="hljs-ln-code"> class="hljs-ln-line">einops class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="21"> class="hljs-ln-code"> class="hljs-ln-line">accelerate class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="22"> class="hljs-ln-code"> class="hljs-ln-line">bitsandbytes class="hljs-ln-numbers"> class="hljs-ln-line hljs-ln-n" data-line-number="23"> class="hljs-ln-code"> class="hljs-ln-line">flash_attn class="hide-preCode-box"> class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
之后使用下面命令进行安装:
pip install -r requirements.txt class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
注意我把原来requirements.txt中的pytorch删除了。你需要手动安装CUDA版本的pytorch和torchvision等。你可以通过https://pytorch.org/get-started/locally/ 获取到适合你CUDA版本的安装命令。比如我的CUDA版本是12.1,那么就是这个命令:
pip3 install torch torchvision torchaudio --index-url https://download.pytorch.org/whl/cu121 class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
修改代码并运行web demo
修改demo/app.py:
在开头import部分,添加以下代码:
import syssys.path.append('../') class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
再找到之前11行的model_path定义,把
model_path = "deepseek-ai/Janus-1.3B" class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
修改为
model_path = "D:/DEV/Janus-Pro-1B" class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
其中D:/DEV/Janus-Pro-1B是我机器上Janus-Pro-1B的模型目录。你应当改成你对应的目录。
之后到demo目录下运行app.py:
cd demopython ./app.py class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
之后打开 http://127.0.0.1:7860访问web ui。
运行效果
图片理解
我们把我们公众号"软件开发与挖掘机技术"的logo传递给Janus,并且写以下提示词:
"请描述图片”
Janus Pro 1B的回复:
"The image depicts a construction vehicle, specifically a bulldozer, with a visible bucket attachment. The bulldozer is represented in a simple, stylized manner with a yellow outline and a black background. The bucket is shown extending from the front of the bulldozer. There are also some blue code symbols on the front of the bulldozer's cabin, indicating that the image might be related to construction or engineering."
可见这个引擎的默认语言是英文。如果希望它用中文回答,可以提问"请用中文描述图片"。
以下是回复:
"这是一张显示挖掘机的图片。挖掘机的主体部分是金色的,带有黑色的履带和两个黑色的圆形轮胎。挖掘机的铲斗部分也是金色的,并且位于挖掘机的右侧。挖掘机的驾驶舱部分是矩形的,上面有蓝色的代码符号,表示这是与编程或自动化相关的设备。整个图片的背景是黑色的,使得挖掘机图案更加突出。"
图片生成
我们使用这个提示词生成图片:
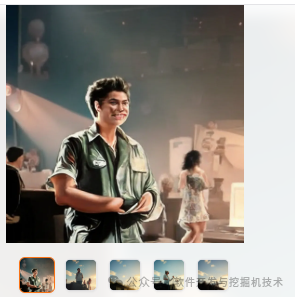
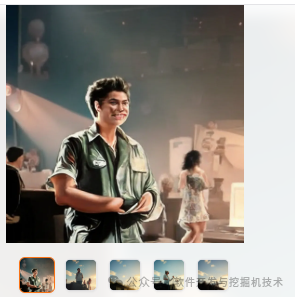
"一个歌手在舞台上表演歌唱,写实风格,要贴近真实世界场景"
结果生成的图片都是类似这样的:

我们再尝试生成一个更简单的场景:
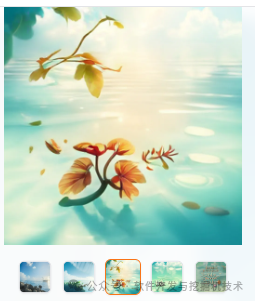
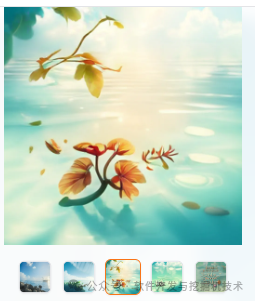
"一朵粉红色的荷花开在池塘里,周围有绿色的荷叶"
这是生成的图片:

你可能能看到它生成了五张图片。里面这个是唯一一个有花的。
所以生成的图片质量不是很好。SD或者Midjourney之类也需要定制化的模型才能生成比较好的图片。之后我也会研究一下怎么才能让它生成的水平更高。
data-report-view="{"mod":"1585297308_001","spm":"1001.2101.3001.6548","dest":"https://blog.csdn.net/jayliu/article/details/145388871","extend1":"pc","ab":"new"}">>
id="blogExtensionBox" style="width:400px;margin:auto;margin-top:12px" class="blog-extension-box"> class="blog_extension blog_extension_type1" id="blog_extension">
class="blog_extension_card" data-report-click="{"spm":"1001.2101.3001.6470"}" data-report-view="{"spm":"1001.2101.3001.6470"}">
class="blog_extension_card_left">
 class="blog_extension_card_cont">
class="blog_extension_card_cont_l">
软件开发与挖掘机技术
class="blog_extension_card_cont_r">
class="blog_extension_card_cont">
class="blog_extension_card_cont_l">
软件开发与挖掘机技术
class="blog_extension_card_cont_r">
 微信公众号
微信公众号
 软件开发技术,AI,等等...
软件开发技术,AI,等等...




 class="blog_extension_card_cont">
class="blog_extension_card_cont_l">
class="blog_extension_card_cont">
class="blog_extension_card_cont_l">


评论记录:
回复评论: