Python中builtins库的range函数的用法
在Python中,
range()函数是内置函数,它用于生成一个整数序列。
range()函数可以接受一至三个参数,它们分别是:
start:序列的开始值,如果不提供,那么默认从0开始。stop:序列的结束值,这个数字不在生成的序列中,也就是说range()会生成到这个值前一个数字的序列。这是唯一必须提供的参数。step:序列中每个数字之间的差值,如果不提供,那么默认差值为1。
以下是几个例子:
# 只提供结束值的例子
print(list(range(5))) # 输出: [0, 1, 2, 3, 4]
# 提供开始值和结束值的例子
print(list(range(2, 5))) # 输出: [2, 3, 4]
# 提供所有三个参数的例子
print(list(range(2, 10, 2))) # 输出: [2, 4, 6, 8]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
注意,range()函数生成的是一个“惰性序列”,意思是这个序列并不会一次性生成所有的数字,而是每次需要下一个数字的时候才会生成。这使得它在处理大范围的数字序列时更加高效,因为它不需要一次性在内存中保存所有的数字。
Chatbox和Open WebUI 等无法获取到 Ollama里的模型,主要是由以下原因导致:
- Ollama 服务未正确暴露给 Docker 容器或客户端
- 模型未正确下载或名称不匹配
- 网络配置或权限问题
排查以上问题的思路首先排查ollama服务是否启动,然后再看端口号
使用命令:ollama serve 来启动服务
(1)如果ollama服务没启动

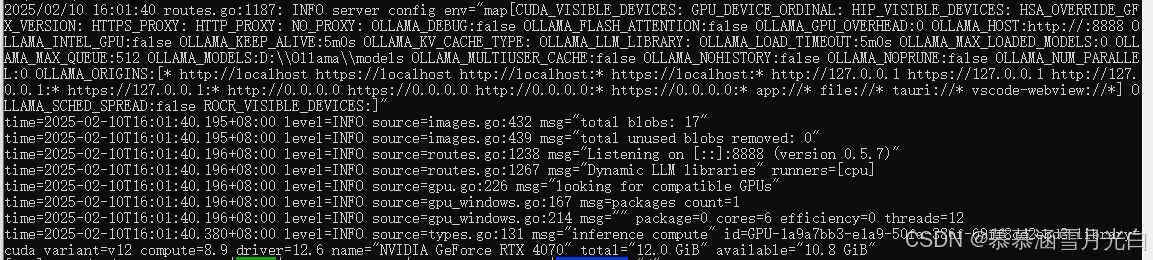
(2)如果ollama服务启动了
![]()
第2种情况是我把服务端口把默认的11434端口改了
这个时候排查问题是用curl http://localhost:自定义的端口号或curl http://127.0.0.1:自定义的端口号,在你的宿主机上(就是安装了ollama的那个系统里打开cmd命令行,去执行)执行后如果没有返回Ollama is running 那就代表端口没有匹配
其他问题:先安装了ollama,然后从docker安装了Open WebUI。启动Open WebUI后,找不到ollama中已经下好的模型。
解决方案:换一个启动命令,其实就是docker容器可能无法直接访问宿主机的服务导致
docker run -d --network=host -v open-webui:/app/backend/data -e OLLAMA_BASE_URL=http://127.0.0.1:11434 --name open-webui --restart always open-webui:latest
然后就可以打开open-webui:http://127.0.0.1:8080
问题2 如果 ollama 的部署是利用open webui 的docker-compose进行,ollama 的API service 在docker container 外就没法访问。例如用 anythingLLM 搭建私有知识库当选择 ollama 作为 LLM 时,API 没法调用。
原因分析
在 docker 中利用open-webui 部署 ollama 的模式下,open webui可以访问ollama,但是
docker container 中的 ollama service 本身没有暴露到 docker container 外部,需要设置ollama 端口;
具体做法
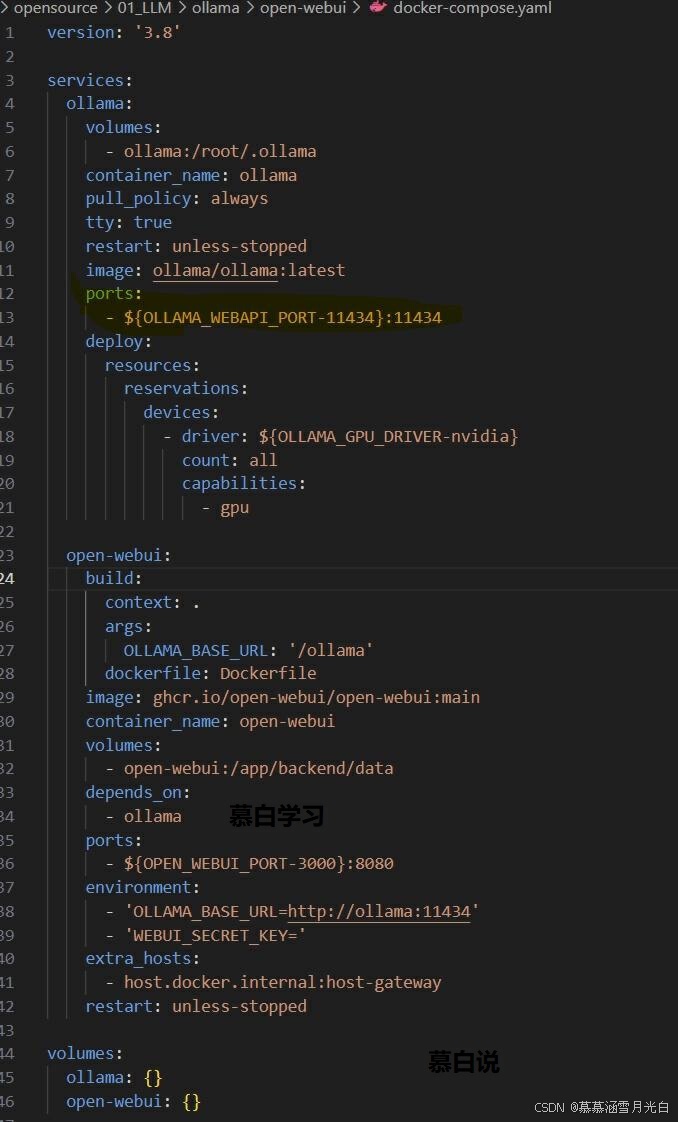
- 修改 open webui 下,修改 docker-compose.yaml, 加入ollama ports 相关的设置(黄色文字部分):

- 重新执行 docker-compose 命令,进入open-webui 目录,执行如下的命令
docker-compose.exe -f .\docker-compose.yaml up -d
- 在浏览器输入
http://localhost:11434/,如果显示Ollama is running,表示 ollama API service 可以在 docker container 外部访问了
下面是在windows中的默认安装过程 有需要的直接参照执行就可以了
在Windows系统中,使用Ollama下载模型后,可以通过以下方法确保关闭命令行窗口后仍能启动模型:
1. 使用 ollama serve 启动Ollama服务
运行以下命令启动Ollama服务:
bash复制
ollama serve class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}" onclick="hljs.signin(event)">
评论记录:
回复评论: