Python 数据类型
数据类型是数据项的分类或归类。Python 支持以下内置数据类型。
数字类型
- int(整数型):正整数或负整数(不带小数部分),例如-10,10,456,4654654。
- float(浮点型):任何用浮点数表示的实数,其中小数部分用十进制符号或科学符号表示,例如 1.23,3.4556789e2.
- complex(复数):实部和虚部表示为
x + 2y的数,如 2.14j、2.0 + 2.3j 等。 - bool(布尔型):True和False
None
序列类型
序列是相似或不同数据类型的有序集合。Python 具有以下内置序列数据类型:
- String(字符串):字符串值是放在单引号、双引号或三引号中的一个或多个字符的集合。
- List(列表):List 对象是放在方括号中的一个或多个数据项的有序集合,列表可以包含不同类型的数据。。
- Tuple(元组):Tuple 对象是一个或多个数据项的有序集合,不一定是同一类型,放在括号中。
映射类型
dict :字典Dict()对象是以键:值对形式的无序数据集合。这些对的集合包含在花括号中。 例如:{1:"Steve", 2:"Bill", 3:"Ram", 4: "Farha"}
集合类型
- set:集合是不同的可散列对象的可变的、无序的集合。该集合是数学中集合的 Python 实现。集合对象有合适的方法来执行数学集合运算,如并集、交集、差集等。
- frozenset : Frozenset 是set的不可变版本,其元素是从其他 iterables 添加的。
可变和不可变类型
上述类型的数据对象存储在计算机的内存中进行处理。其中一些值可以在处理过程中修改,但其他值的内容一旦在内存中创建就不能更改。
数字、字符串、元组是不可变的,这意味着它们的内容在创建后不能更改。
另一方面,可以修改列表或词典对象中的项目。可以在列表或字典中添加、删除、插入和重新排列项目。因此,它们是可变对象。
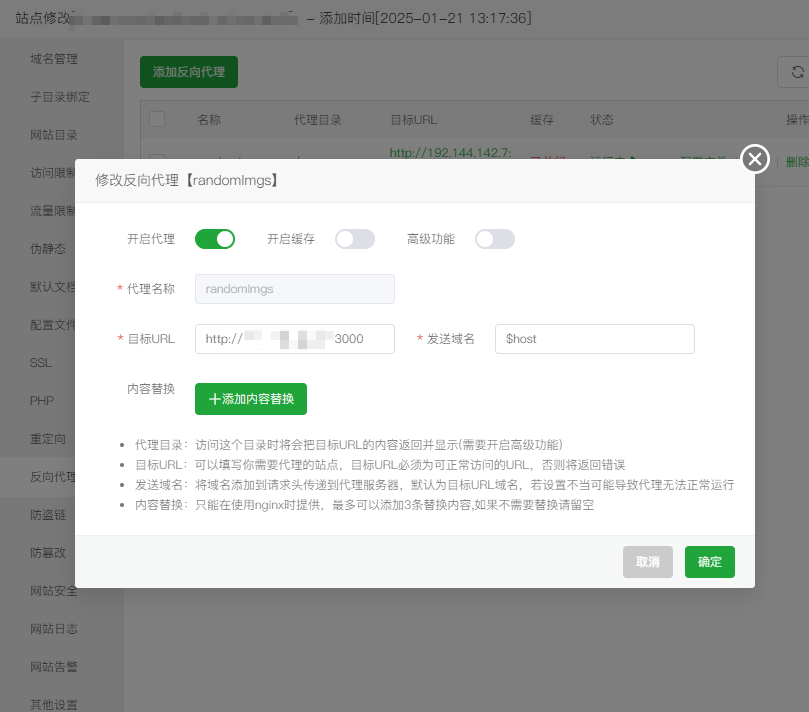
之前博客一直用的公共的随机图API,虽然图片的质量都挺不错的,但是稳定性都比较一般,遂打算使用之前部署的兰空图床,自己弄一个随机图
本文章服务器操作基于雨云——新一代云服务提供商的云服务器进行操作,有兴趣的话可以去官网看看
兰空图床
兰空图床的部署过程可参考我之前的文章:搭建兰空图床并配合 PicGo 实现批量上传 | 火柴人儿的小站
获取Token
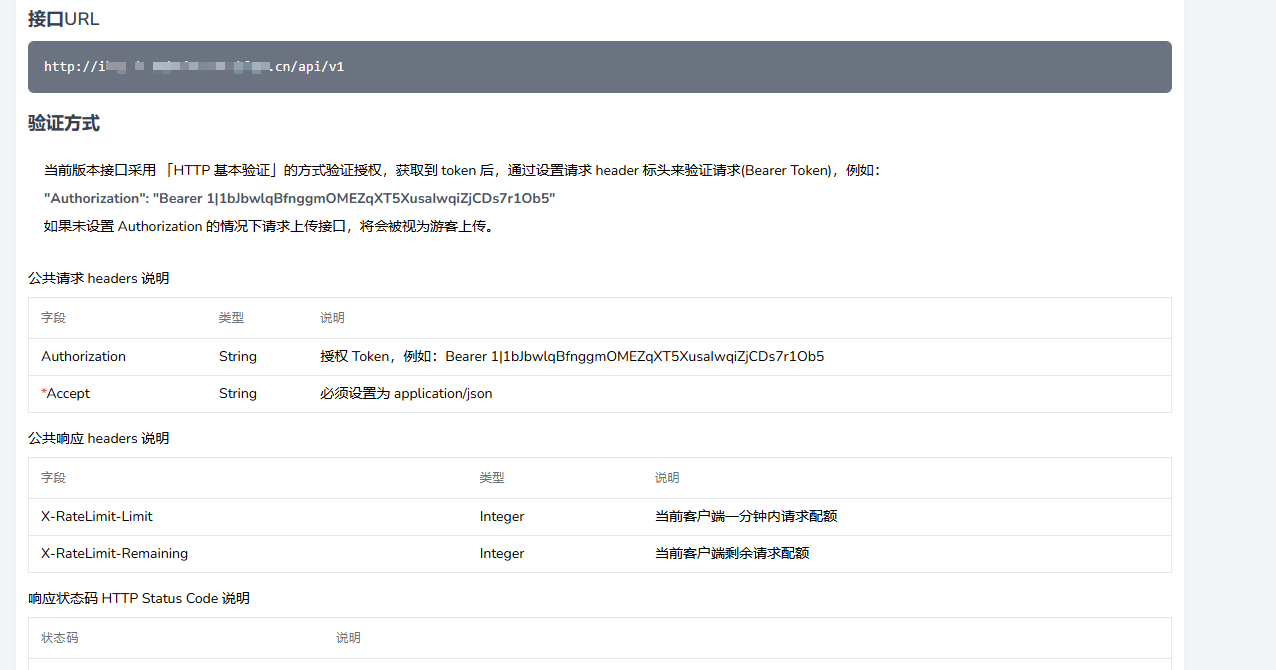
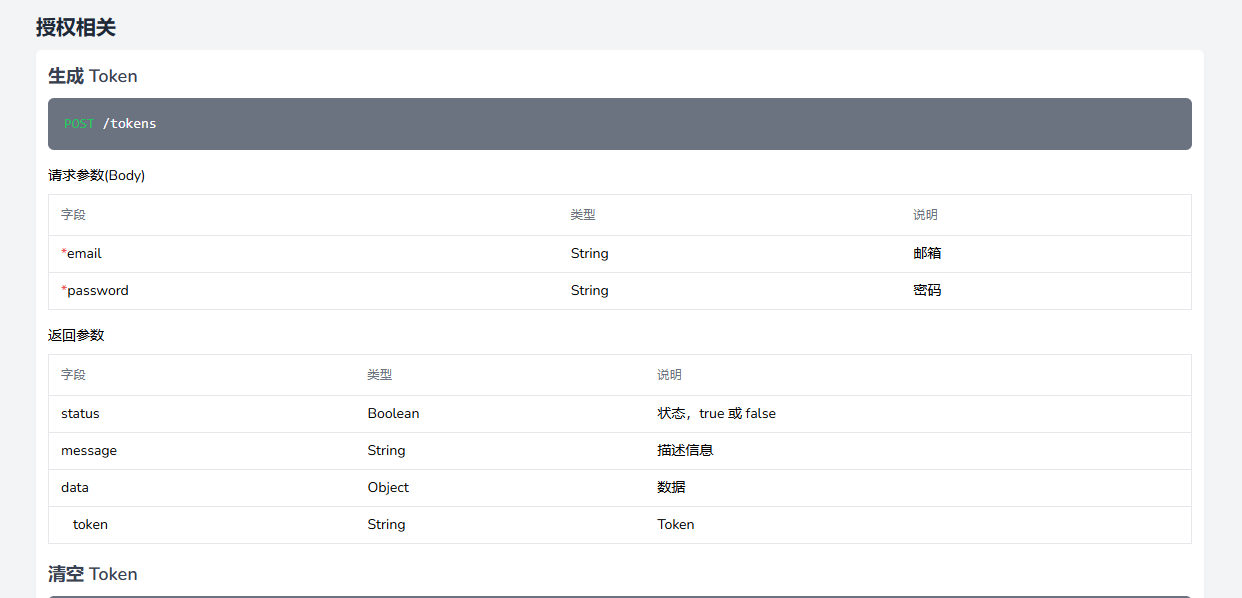
获取token的接口地址在兰空图床的接口文档中有写


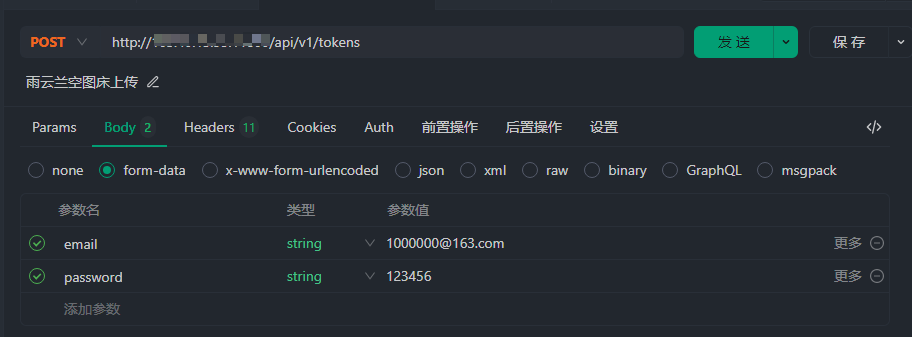
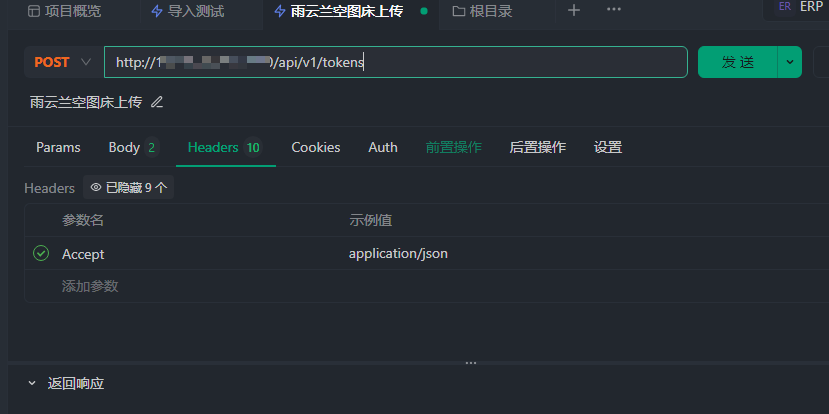
使用api工具(ApiFox或者Postman都行)请求一次接口,Headers和Body按照我这个填就行,邮箱和密码要改成自己的


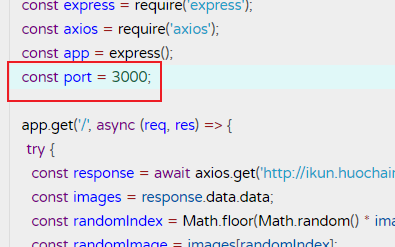
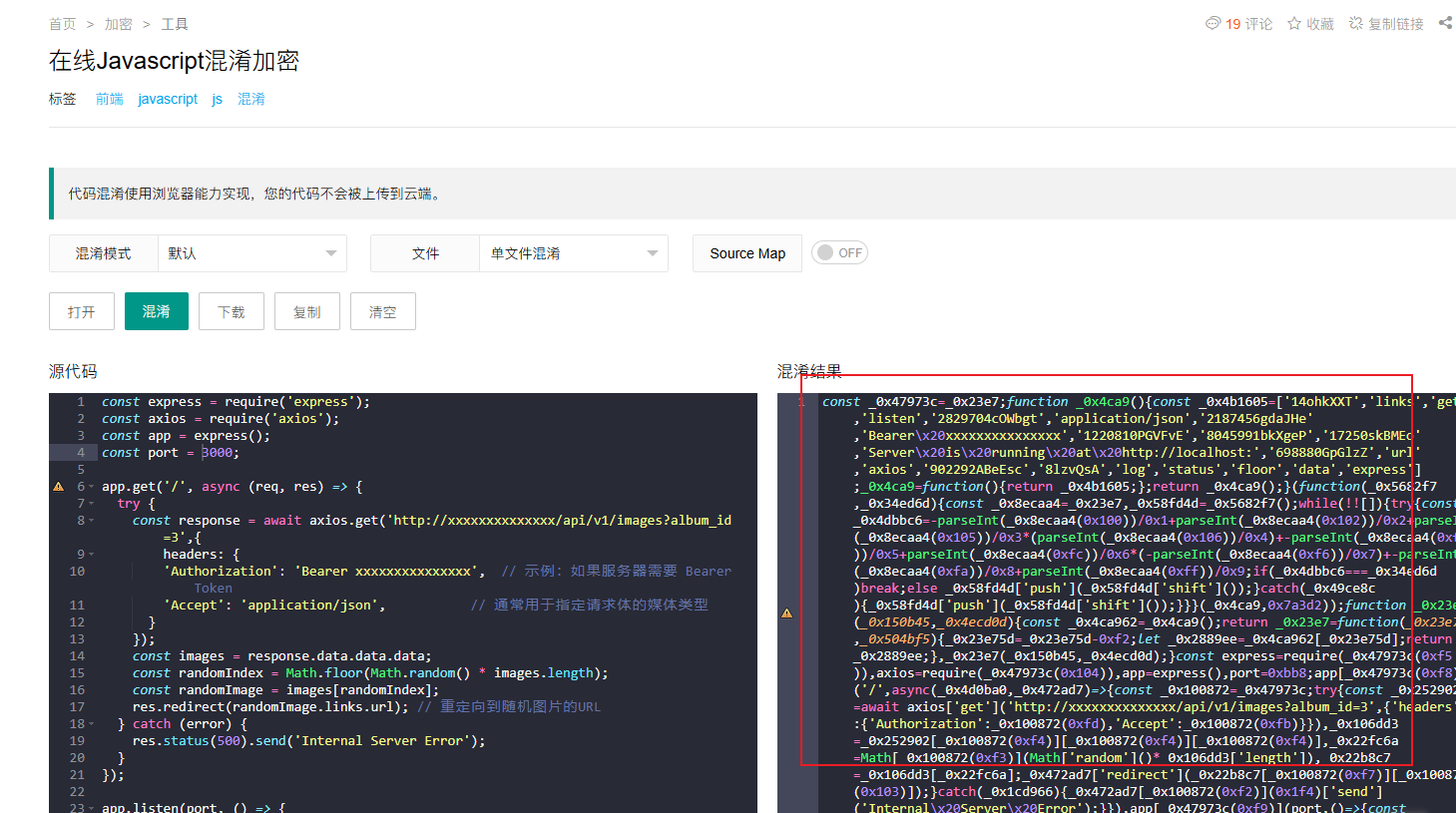
创建项目
-
创建项目
-
初始化一个新的Node.js项目
npm init -y class="hljs-button signin active" data-title="登录复制" data-report-click="{"spm":"1001.2101.3001.4334"}">
-









评论记录:
回复评论: